Initiation au Github Pages
Lorsque nous travaillons dans une architecture Front/BackEnd, le FrontEnd ne se réduit plus qu’à un simple ensemble de fichiers.
Ces fichiers seront téléchargés par le navigateur et ce sont les instructions présents dans ces fichiers qui feront toute l’intelligence. Aucun calcul ou traitement n’est alors effectué par l’hébergeur.
Github a alors créé un outil à la base utiliser pour héberger les documentations d’application.
Github Pages utilise Jekyll et fournit des fichiers statiques. Tout simplement.
Finalement, nous pouvons utiliser n’importe quel framework FrontEnd, compiler le site et il nous restera plus qu’à héberger le résultat dans Github Pages.
Déploiement d’une documentation#
Comme nous le disions, Github Pages est prévu pour héberger des documentations.
Ce sera notre première étape.
Vous devez sans doute avoir un repository sur Github (privé ou public)
Pour commencer, nous allons créer un dossier docs à la racine puis y mettre un fichier index.html. Après avoir add/commit et push le dossier, il se trouve disponible sur notre repo Github.
Nous allons terminer par dire à Github de créer une Page sur ce dossier-là. Pour cela, rendez-vous dans les Settings de notre repo.
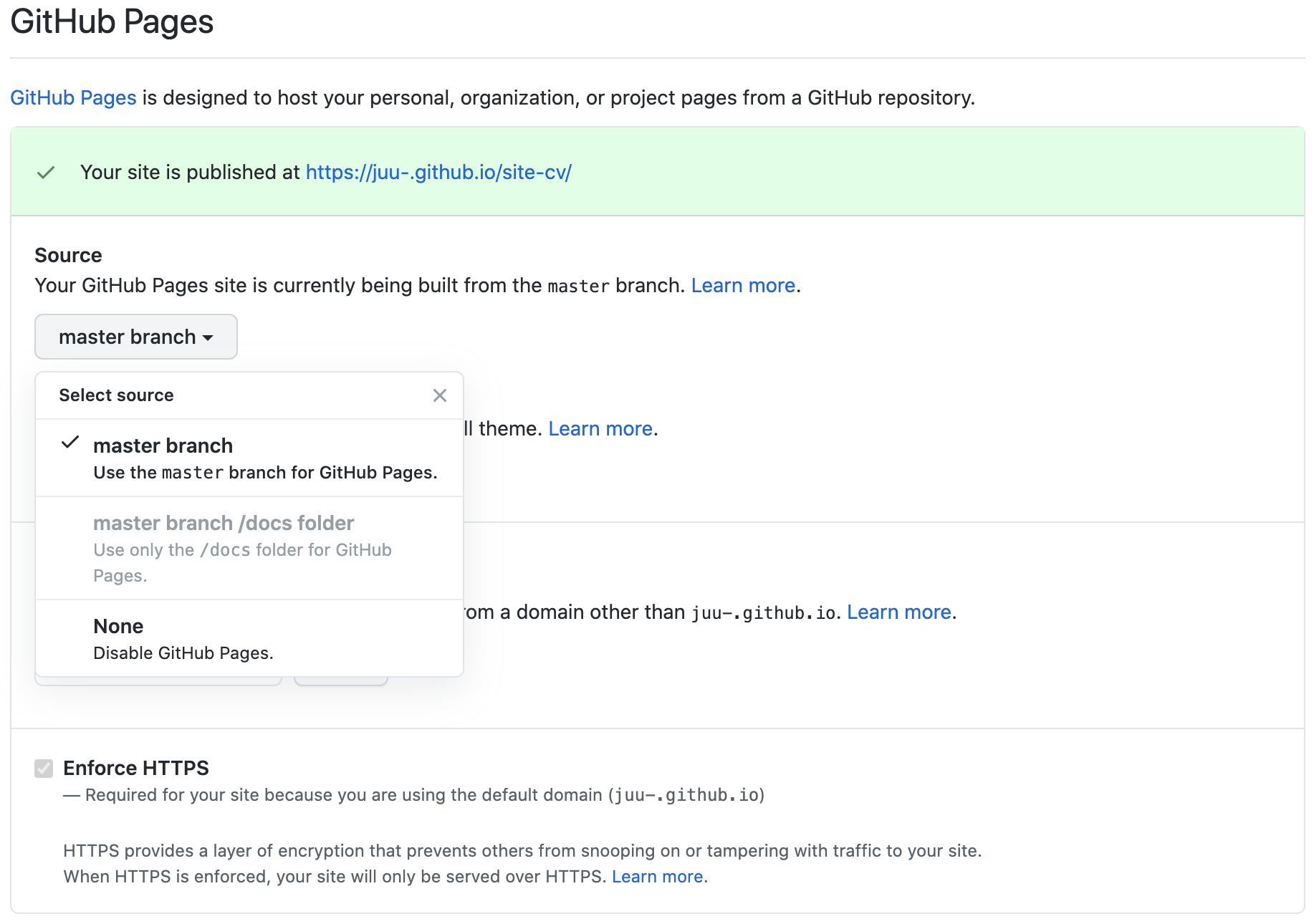
On descend un petit peu jusqu’à la section GitHub Pages. Dans la partie Source nous y trouverons une liste. C’est ici que se fera toute la magie.

Nous avons 3 choix possibles :
- master branch : Ceci va héberger vos fichiers disponibles à la racine de la banche master (s’il n’existe pas d’index.html, la première page sera le readme)
- master branch /docs folder : Celui-ci va prendre votre branche master mais ne déployer que les fichiers présents dans le dossier docs
- None : Désactivation de GitHub Pages
Lorsque nous choisissons une des deux premières options, Github va immédiatement prendre en compte le choix.
Il va également en profiter pour vous donner le lien qui vous permettra d’accéder aux fichiers hébergés. Attention, le temps de déploiement peut prendre quelques minutes et n’oubliez pas de vider vos caches 😄

Maintenant que nous avons commencé à utiliser la puissance de GitHub Pages, on se dit que nous pouvons aller beaucoup plus loin !
Le déploiement d’un vrai FrontEnd sera dans un autre post ⭐